Beamer & TiKz
Ou comment annimer vos illustrations
Sommaire
Faire apparaitre des éléments sur une photo
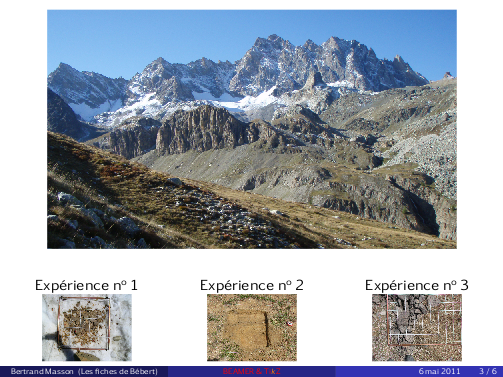
Pour illustrer la première partie de cette fiche, consacrée à l’apparition d’éléments sur une photo, je vais utiliser l'exemple fictif,
d’une série de 3 expériences menées dans un massif montagneux. Le but de la diapositive est de localiser les différentes expériences dans
le massif montagneux.
Pour ce faire je vais utiliser la diopo suivante, dont le code est :
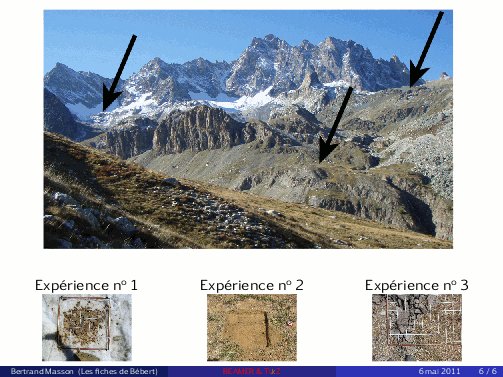
\begin{frame} \begin{center} \includegraphics[scale=0.8]{montagne.png} \end{center} \begin{columns} \begin{column}{0.33\textwidth} \begin{center} Expérience \no1\\ \includegraphics[scale=0.35]{exp1.png} \end{center} \end{column} \begin{column}{0.33\textwidth} \begin{center} Expérience \no2\\ \includegraphics[scale=0.35]{exp2.png} \end{center} \end{column} \begin{column}{0.33\textwidth} \begin{center} Expérience \no3\\ \includegraphics[scale=0.35]{exp3.png} \end{center} \end{column} \end{columns} \end{frame}

Les dimensions d’une diapo de BEAMER sont de 96 mm pour la hauteur et 128 mm pour la largeur. Il est donc inutile d’avoir des images de grandes dimensions qui vont alourdir le fichier final et ralentir le chargement des pages. J’ai donc choisis pour les photos un format proche de 13x9 cm. Comme j’ai besoin de monter des détails assez fins sur les photos, je garde une résolution importante de 200x200 ppp pour un poids de 1,32 Mo. À vous d’adapter la taille de vos images en fonctions de vos besoins.
Le but du jeu est donc de faire apparaitre une flèche de localisation sur la photo du massif à chaque apparition d’une vignette d’expérience.

La première méthode consiste à utiliser \llap. Celle-ci a déjà été décrite dans la fiche pécédente. Elle consiste à fabriquer, à l'aide GIMP ou INKSCAPE, 3 calques de la même dimension que l'image de montagne et comportant une, deux et trois flèches.




Puis on transforme le code précédent en :
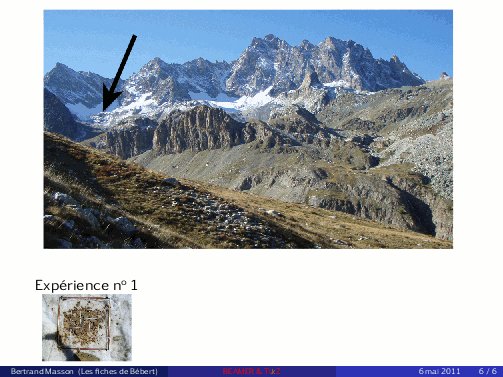
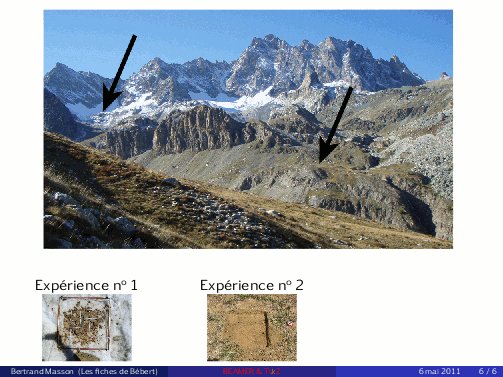
\begin{frame} \begin{center} \includegraphics[scale=0.8]{montagne.png} \llap{\includegraphics[scale=0.8]<2->{flecheExp1}} \llap{\includegraphics[scale=0.8]<3->{flecheExp2}} \llap{\includegraphics[scale=0.8]<4->{flecheExp3}} \end{center} \begin{columns} \begin{column}{0.33\textwidth} \begin{center} \onslide<2->{Expérience \no1\\ \includegraphics[scale=0.35]{exp1.png}} \end{center} \end{column} \begin{column}{0.33\textwidth} \begin{center} \onslide<3->{Expérience \no2\\ \includegraphics[scale=0.35]{exp2.png}} \end{center} \end{column} \begin{column}{0.33\textwidth} \begin{center} \onslide<4->{Expérience \no3\\ \includegraphics[scale=0.35]{exp3.png}} \end{center} \end{column} \end{columns} \end{frame}
On obtient l'annimation ci-dessus. Le but recherché est atteint, mais la manière utilisée manque de souplesse. Si tu veux changer la couleur des flèches, leur inclinaison, ou ne pas les cummuler, tu dois refaire à chaque fois tes trois calque sous GIMP ou INKSCAPE. De plus si à la place de flèches tu veux positionner un texte (par exemple le nom des pics), utiliser LaTeX pour afficher un texte pixilisé, c'est quand même pas terrible. Je vais te montrer comment je procède en utilisant TiKz. Je ne connais pas encore toutes les possibilités de TiKz, je ne suis pas programmateur, donc je ne suis pas sûr que ma méthode soit la plus simple et la plus efficace, mais ça le fait quand même.
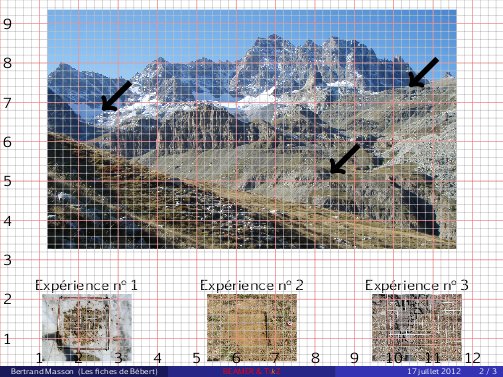
La première étape va être de supperposer sur notre diapo une grille, que l'on supprimera à la fin, et qui va nous permettre de calculer les coordonnées des objets à placer.
Voici le code TiKz pour créer notre grille :
\begin{tikzpicture}[overlay,remember picture] \begin{scope}[shift={(current page.south west)}] \draw[gray!50] (0,0) grid[step=2mm] (current page.north east); \draw[red!50] (0,0) grid[step=1cm] (current page.north east); \end{scope} \end{tikzpicture}
Quelques explications :
- les options overlay et remember picture permettent respectivement de dessiner la grille au dessus d'autre dessin TiKz et de la rendre persistante ;
- L'environement scope permet de limiter l'action de certaines commandes comme shift, scale, rotate . . . qui n'affecteront que les objets placés dans l'environnement ;
- shift={(current page.south west)} place l'origine, le (0,0) en bas à gauche de notre feuille ;
- (current page.north east) correspond au coin en haut à droite de notre feuille et donc permet de dessiner notre grille de (0,0) à (current page.north east) ;
\draw[gray!50] (0,0) grid[step=2mm] (current page.north east);dessine une grille grise avec un pas de 2mm ;\draw[red!50] (0,0) grid[step=1cm] (current page.north east);dessine une grille rouge avec un pas de 1cm, Attention de bien dessiner la rouge après la grille grise.
Comme on va utiliser notre grille plusieurs fois on va créer une commande :
\newcommand{\grille}{ \begin{tikzpicture}[overlay,remember picture] \begin{scope}[shift={(current page.south west)}] \draw[gray!50] (0,0) grid[step=2mm] (current page.north east); \draw[red!50] (0,0) grid[step=1cm] (current page.north east); \end{scope} \end{tikzpicture} }
Maintenant le code suivant :
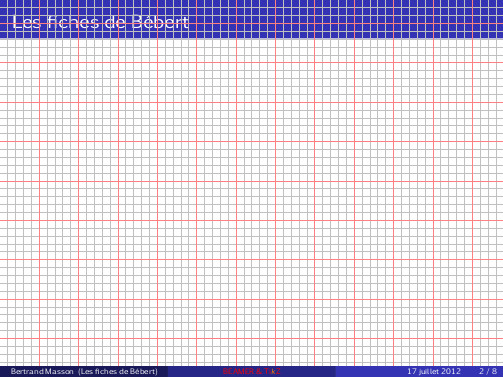
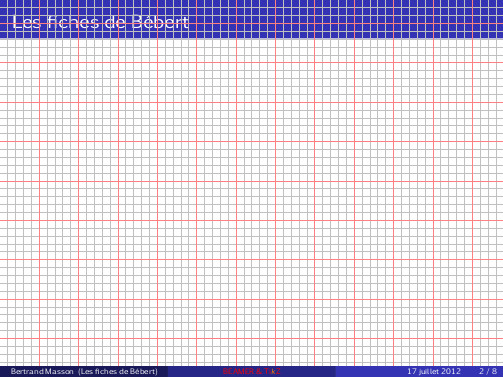
\begin{frame}{Les fiches de Bébert} \grille \end{frame}
va créer (en utilisant le thème Madrid) la diapo suivante

Je te rapelle que pour obtenir le bon résultat TiKz demande 2 compilations.
On peut maintenant calculer facilement les coordonnées des objets à placer sur notre diapo. Si tu veux tu peux améliorer le code pour obtenir les coordonnées :
\newcommand{\grille}{ \begin{tikzpicture}[overlay,remember picture] \begin{scope}[shift={(current page.south west)}] \draw[gray!50] (0,0) grid[step=2mm] (current page.north east); \draw[red!50] (0,0) grid[step=1cm] (current page.north east); \draw (0.2,1) node {1}; \draw (0.2,2) node {2}; \draw (0.2,3) node {3}; \draw (0.2,4) node {4}; \draw (0.2,5) node {5}; \draw (0.2,6) node {6}; \draw (0.2,7) node {7}; \draw (0.2,8) node {8}; \draw (0.2,9) node {9}; \draw (1,0.5) node {1}; \draw (2,0.5) node {2}; \draw (3,0.5) node {3}; \draw (4,0.5) node {4}; \draw (5,0.5) node {5}; \draw (6,0.5) node {6}; \draw (7,0.5) node {7}; \draw (8,0.5) node {8}; \draw (9,0.5) node {9}; \draw (10,0.5) node {10}; \draw (11,0.5) node {11}; \draw (12,0.5) node {12}; \end{scope} \end{tikzpicture} }

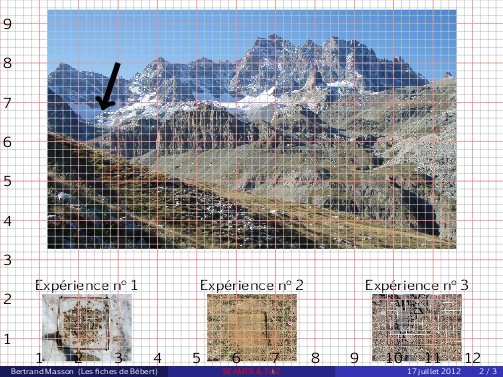
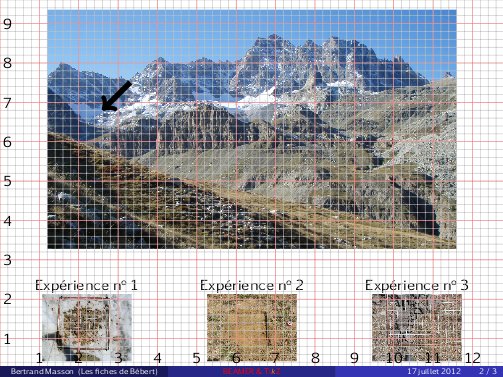
Pour placer notre grille sur notre diapositive avec la montagne et les expériences voici le code :
\begin{frame} \begin{center} \includegraphics[scale=0.8]{montagne.png} \end{center} \begin{columns} \begin{column}{0.33\textwidth} \begin{center} Expérience \no1\\ \includegraphics[scale=0.35]{exp1.png} \end{center} \end{column} \begin{column}{0.33\textwidth} \begin{center} Expérience \no2\\ \includegraphics[scale=0.35]{exp2.png} \end{center} \end{column} \begin{column}{0.33\textwidth} \begin{center} Expérience \no3\\ \includegraphics[scale=0.35]{exp3.png} \end{center} \end{column} \end{columns} \grille \end{frame}
Il faut placer la commande \grille à la fin de la diapo car si l'option overlay de TiKz permet de dessiner au-dessus d'autres objets TiKz, elle ne permet pas de passer au-dessus des objets LaTeX placés après.
Dessiner une flèche
Je veux une flèche de 1cm en noir et assez épaisse la commande pour ce faire est :
\begin{tikzpicture} \draw[line width=4pt,<-](0,0)--(1,0); \end{tikzpicture}
On obtient :
Maintenant il faut la placer sur notre diapositive, on va garder notre origine en bas à gauche et comme on doit dessiner plusieurs flèches dans le même système on va utiliser les options overlay et remember picture :
\begin{tikzpicture}[overlay,remember picture,shift={(current page.south west)}] \draw[line width=4pt,<-](0,0)--(1,0); \end{tikzpicture}
Si on regarde notre diapositive avec la grille ci-dessus, on voit que notre prmière flèche doit démarrer aux coordonnées (2.6,6.8), le truc le plus simple qui vient à l'esprit est de dessiner une flèche de cette manière :
\begin{tikzpicture}[overlay,remember picture,shift={(current page.south west)}] \draw[line width=4pt,<-](2.6,6.8)--(3,8); \end{tikzpicture}
On obtient :

C'est pas mal mais l'inclinaison de la flèche est faite au pif et ne fait pas vraiment 45° la flèche ne fait pas non plus 1cm et je doute de pouvoir réaliser la même inclinaison et la même taille pour les deux autres flèches. Et les modifications risque d'entrainer des calculs savants.
La solution ? C'est de reprendre notre flèche de 1cm
\draw[line width=4pt,<-](0,0)--(1,0);
et de la placer dans un environement scope. C'est cet environement que l'on va positioner sur notre image et à qui on va faire subir une rotation :
\begin{tikzpicture}[overlay,remember picture,shift={(current page.south west)}] \begin{scope}[shift=(2.6,6.8),rotate=45}] \draw[line width=4pt,<-](0,0)--(1,0); \end{scope} \end{tikzpicture}
Et on obtient :

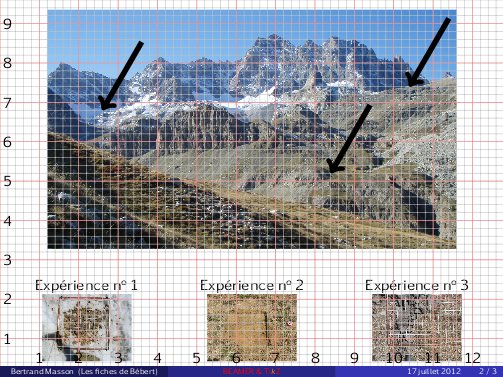
J'ajoute mes autres flèches qui auront toutes exactement 1cm et seront inclinées de 45°
\begin{tikzpicture}[overlay,remember picture,shift={(current page.south west)}] \begin{scope}[shift=(2.6,6.8),rotate=45}] \draw[line width=4pt,<-](0,0)--(1,0); \end{scope} \begin{scope}[shift=(8.4,5.2),rotate=45}] \draw[line width=4pt,<-](0,0)--(1,0); \end{scope} \begin{scope}[shift=(10.4,7.4),rotate=45}] \draw[line width=4pt,<-](0,0)--(1,0); \end{scope} \end{tikzpicture}

Finalement je veux des flèches plus longues et plus inclinées :
\begin{tikzpicture}[overlay,remember picture,shift={(current page.south west)}] \begin{scope}[shift=(2.6,6.8),rotate=60}] \draw[line width=4pt,<-](0,0)--(2,0); \end{scope} \begin{scope}[shift=(8.4,5.2),rotate=60}] \draw[line width=4pt,<-](0,0)--(2,0); \end{scope} \begin{scope}[shift=(10.4,7.4),rotate=60}] \draw[line width=4pt,<-](0,0)--(2,0); \end{scope} \end{tikzpicture}

Il ne reste plus qu'à enlever (ou commenter) la grille et à temporiser (la commande \draw est directement temporisable).
Le code complet :
\documentclass[hyperref={pdfpagemode=FullScreen,colorlinks=true}]{beamer} \usepackage{kpfonts} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{pdfpages} \usetheme{Madrid} \usepackage{tikz} \usepackage[frenchb]{babel} \graphicspath{{./images/}} \DeclareGraphicsExtensions{.png,.jpg,.pdf} \setlength\parindent{0pt} \setbeamertemplate{navigation symbols}{} \newcommand{\grille}{ \begin{tikzpicture}[overlay,remember picture] \begin{scope}[shift={(current page.south west)}] \draw[gray!50] (0,0) grid[step=2mm] (current page.north east); \draw[red!50] (0,0) grid[step=1cm] (current page.north east); \draw (0.2,1) node {1}; \draw (0.2,2) node {2}; \draw (0.2,3) node {3}; \draw (0.2,4) node {4}; \draw (0.2,5) node {5}; \draw (0.2,6) node {6}; \draw (0.2,7) node {7}; \draw (0.2,8) node {8}; \draw (0.2,9) node {9}; \draw (1,0.5) node {1}; \draw (2,0.5) node {2}; \draw (3,0.5) node {3}; \draw (4,0.5) node {4}; \draw (5,0.5) node {5}; \draw (6,0.5) node {6}; \draw (7,0.5) node {7}; \draw (8,0.5) node {8}; \draw (9,0.5) node {9}; \draw (10,0.5) node {10}; \draw (11,0.5) node {11}; \draw (12,0.5) node {12}; \end{scope} \end{tikzpicture} } \author{Bertrand Masson} \title[BEAMER \& TiKz]{{\large BEAMER}\& TiKz} \subtitle{Ou comment animer vos illustrations} \institute{Les fiches de Bébert} \begin{document} \begin{frame} \begin{center} \includegraphics[scale=0.8]{montagne.png} \end{center} \begin{columns} \begin{column}{0.33\textwidth} \begin{center} \onslide<2->{Expérience \no1\\ \includegraphics[scale=0.35]{exp1.png}} \end{center} \end{column} \begin{column}{0.33\textwidth} \begin{center} \onslide<3->{Expérience \no2\\ \includegraphics[scale=0.35]{exp2.png}} \end{center} \end{column} \begin{column}{0.33\textwidth} \begin{center} \onslide<4->{Expérience \no3\\ \includegraphics[scale=0.35]{exp3.png}} \end{center} \end{column} \end{columns} %\grille \begin{tikzpicture}[overlay,remember picture,shift={(current page.south west)}] \begin{scope}[shift={(2.6,6.8)},rotate=60] \draw<2->[line width=4pt,<-](0,0)--(2,0); \end{scope} \begin{scope}[shift={(8.4,5.2)},rotate=60] \draw<3->[line width=4pt,<-](0,0)--(2,0); \end{scope} \begin{scope}[shift={(10.4,7.4)},rotate=60] \draw<4->[line width=4pt,<-](0,0)--(2,0); \end{scope} \end{tikzpicture} \end{frame} \end{document}
Maintenant il est très facile de modifier la forme et la couleur de tes flèches, tu peux utiliser la bibliothèque arrows de TiKz (\usetikzlibrary{arrows}), qui offre une liste variée de formes de flèches.
L'autre gros avantage de l'utilisation de TiKz est de pouvoir annoter ton dessin en concervant la même police que le reste de la diapo.