Introduction
Historique de Tikz.Introduction
Cacher les modifications mineures - Affichage du code
TikZ, le système de coordonnées
TikZ, le système de coordonnées et les chemins (path)
faire tableau
donne le même résultat que ci-dessus.
donne le même résultat que ci-dessus.
Tu peux changer la couleur des trames :
\tikz \draw [pattern=fivepointed stars,pattern color=red](0,0)rectangle (3,1);
Changer le fond : c’est un peu plus compliqué, il faut avoir vu d’autres notions, donc on verra cela plus tard, dans une autre fiche.
Appliquer un dégradé : shade
shade permet d’appliquer un dégradé à un chemin. Elle fonctionne comme fill.
Il existe un raccourci \shade = \path[shade]. Elle ne dessine pas le contour, donc il existe un \shadedraw.
Il n'est pas nécessaire que le contour soit fermer pour le remplir de couleur, par exemple la ligne suivante :
\tikz \draw (1,1)-- (2,1)--(1,2)--(-1,0);
avec µblue%\fill donne :
\tikz \fill [fill=orange ] (1,1)-- (2,1)--(1,2)--(-1,0);
Appliquer une trame : pattern
La commande pattern applique une trame au chemin. Il est nécessaire de charger la bibliothèque de trame pour l’utiliser :
\usetikzlibrary%red{patterns%red}
à placer dans l’entête de ton source. Voici la liste des trames disponibles :
faire tableau
Tu utilises pattern de cette façon :
\tikz \path [pattern=fivepointed stars](0,0)rectangle (3,1);
Attention de ne pas oublier les espaces dans le nom des trames
Comme pour fill, pattern ne dessine pas le contour du chemin. Pour ce faire il faut utiliser :
\tikz \draw [pattern=fivepointed stars](0,0)rectangle (3,1);
ou
\tikz \path [pattern=fivepointed stars,draw](0,0)rectangle (3,1);
Il existe une commande \pattern :
\tikz \pattern [pattern=fivepointed stars,draw](0,0)rectangle (3,1);
donne le même résultat que ci-dessus.
\tikz \path (0,0) [draw] rectangle (4,1); \tikz \path (0,0) rectangle [draw] (4,1); \tikz \path (0,0) rectangle (4,1) [draw];
\tikz \path (0,0) [draw] rectangle (4,1); \tikz \path (0,0) rectangle [draw] (4,1); \tikz \path (0,0) rectangle (4,1) [draw];
Le raccourci : \fill = \path[fill].
Le raccourci : \fill = \path[fill].
Pour dessiner à la fois le remplissage et les traits, il existe un raccourci :\filldraw :
Pour dessiner à la fois le remplissage et les traits, il existe un raccourci : \filldraw
Position des options
La position des options dans la ligne de commande TikZ est indifférente. Tu peux les mettre où tu veux. Les 4 commandes ci-dessous donne le même résultat :
\tikz \path [draw] (0,0) rectangle (4,1); \tikz \path (0,0) [draw] rectangle (4,1); \tikz \path (0,0) rectangle [draw] (4,1); \tikz \path (0,0) rectangle (4,1) [draw];
Une autre remarque, les espaces ne sont pas utiles (sauf pour la compréhension du code). Tu peux écrire :
\tikz\path[draw](0,0)rectangle(4,1);
fill : remplir de couleur
fill, permet de remplir un chemin de couleur comme si tu utilisais un pinceau.
\tikz \path [fill=orange] (0,0) rectangle (1,1) (2,1) circle (5pt);
Le raccourci : \fill = \path[fill].
fill ne dessine pas le contour. Pour ce faire tu dois utliser l’option draw :
\tikz \fill [fill=orange,draw=blue] (0,0) rectangle (1,1) (2,1) circle (5pt);
Pour dessiner à la fois le remplissage et les traits, il existe un raccourci :\filldraw :
\tikz \filldraw [red] (0,0)-- (1,0) rectangle (2,.5) -- (3,.5);
draw & la couleur
Donc pour avoir un trait rouge, il suffit d’écrire :
\tikz \draw [draw=red](0,0)-- (2,0) rectangle (4,0.5) -- (6,0.5);
Attention tu ne peux pas changer de couleur dans un même chemin.
Pour mettre le trait en rouge et le rectangle en vert tu ne peux pas faire :
\tikz \draw [draw=red](0,0)--(2,0)[draw=green]rectangle(2,0.5)--(3,0.5);
De même pour 2 traits de couleurs différentes la commande suivante ne marche pas :
\tikz \draw [draw=green](0,0)-- (1,0) [draw=red] (0,0.5)--(1,0.5);
C’est la dernière couleur indiquée qui l’emporte. Pour obtenir les résultats escomptés il faut écrire :
\begin{tikzpicture} \draw [draw=red](0,0)-- (1,0); \draw [draw=green] (1,0) rectangle (2,0.5); \draw [draw=red](2,0.5) -- (30,.5); \end{tikzpicture}
\begin{tikzpicture} \draw [draw=green](0,0)-- (1,0); \draw [draw=red](0,.5) -- (1,.5); \end{tikzpicture}
Ligne à angle droit
Ligne à angle droit
Un rectangle
Un rectangle
Un cercle
Un cercle
Une ellipse
Une ellipse
Un arc de cercle
Un arc de cercle
une parabole
une parabole
Une sinusoïde
Une sinusoïde
Des courbes de Bézier
Des courbes de Bézier
Insérer du texte
Insérer du texte
Une grille
Une grille
On mélange les opérations
On mélange les opérations
draw dessine le contour
draw dessine le contour
\tikz \path [draw] (0,0)-- (2,0) rectangle (4,2) -- (6,2);
\tikz \path [draw] (0,0)-- (2,0) rectangle (4,2) -- (6,2);
\path [draw] c'est trop long à écrire donc Till Tantau qui est un mec sympa a créé des raccourcis.
\draw est égal à \path [draw]. La figure précédente peut s'écrire :
\path [draw] c'est trop long à écrire donc Till Tantau qui est un mec sympa a créé des raccourcis.
\draw est égal à \path [draw]. La figure précédente peut s'écrire :
La couleur
La couleur
\path[draw,color=red]
\path[draw=red] \draw[color=red] \draw[red]
\path[draw,color=red]
\path[draw=red] \draw[color=red] \draw[red]
Avec ConTeXt pour utiliser la couleur il faut mettre dans le prologue de ton source.
Avec ConTeXt pour utiliser la couleur il faut mettre dans le prologue de ton source :
\setupcolors[state=start]
On peut mélanger les opérations. Voici un chemin qui mélange des traits, un rectangle et un cercle :
On peut mélanger les opérations. Voici un chemin qui mélange des traits, un rectangle et un cercle :
\path \path (0,0) -- (2,1) (2,3) -- ++(-2,-1);
\path \path (0,0) -- (2,1) (2,3) -- ++(-2,-1);
lui appliquer une trame\dots\par
lui appliquer une trame
Comme toutes les options\LaTeX ou ConTeXt elles sont encadrées de [ ].
Il suffit d'ajouter des option à \path pour obtenir les dessins ci-dessus. Comme toutes les options LaTeX ou ConTeXt elles sont encadrées de [ ].
\tikz \draw (0,0)-- (2,0) rectangle (4,2) -- (6,2);
\tikz \draw (0,0)-- (2,0) rectangle (4,2) -- (6,2);
grid dessine une grille dont la première coordonnée est le coin en bas à gauche, la deuxième le coin en haut à droite. Voici une grille de 3 cm de côté :
\path (0,0) grid (3,3);
grid dessine une grille dont la première coordonnée est le coin en bas à gauche, la deuxième le coin en haut à droite. Voici une grille de 3 cm de côté :
\path (0,0) grid (3,3);
\path[step=5mm] (0,0) grid (3,3);
\path (0,0) grid[step=5mm] (3,3);
\path \path (0,0) -- (1,1) rectangle (3,2) -- (5,3) circle (5pt) -- (5,0);!}
\path \path (0,0) -- (1,1) rectangle (3,2) -- (5,3) circle (5pt) -- (5,0);
\path \path (0,0) parabola bend (1.5,2) (3,0);
\path (0,0) parabola bend (1.5,2) (3,0);
\path (0,1) ..controls (1.5,3) .. (3,1);
\path (0,1) ..controls (1.5,3) .. (3,1);
La commande grid accepte des options qui comme en LaTeX ou ConTeXt sont notées entre crochets [ ], il s'agit de step qui précise le pas de la grille . Par exemple pour une grille de 3 cm de côté et dessinée tous les 5 mm {\color{blue}\verb!\tikz \draw (0,0) grid (3,3);!}
La commande grid accepte des options qui comme en LaTeX ou ConTeXt sont notées entre crochets [ ], il s'agit de step qui précise le pas de la grille . Par exemple pour une grille de 3 cm de côté et dessinée tous les 5 mm
\path (0,1) ..controls (1.5,3) .. (3,1);
\path (0,1) ..controls (1.5,3) .. (3,1);
\end{block}
!parabola dessine une parabole de la première coordonnée à la deuxième coordonnée. Par défaut l'inflexion de la parabole est au début :
\path (0,0) parabola (0,3);
parabola dessine une parabole de la première coordonnée à la deuxième coordonnée. Par défaut l'inflexion de la parabole est au début :
\path (0,0) parabola (3,3);
Le principe est de créer un point de contrôle qui va tirer la ligne pour la courber. Voici une ligne rouge, un point de contrôle Un point de contrôle s'écrit .. controls (x,y) ..
Le principe est de créer un point de contrôle qui va tirer la ligne pour la courber. Voici une ligne rouge, un point de contrôle en bleu.
Un point de contrôle s'écrit .. controls (x,y) ..
Voici la courbe résultante :
en rouge et
en rouge et
en orange
en orange
Il y a deux commande pour fabriquer des ligne à angle droit, soit tu débute par une horizontale et tu finis par une verticale, tu utilises alors -|, soit tu veux faire le contraire et alors c'est |- qu'il te faut.
\path (1,0) -| (1,1);
Il y a deux commandes pour fabriquer des lignes à angle droit, soit tu débutes par une horizontale et tu finis par une verticale, tu utilises alors -|, soit tu veux faire le contraire et alors c'est |- qu'il te faut.
\path (0,1) -| (3,3);
\path (1,0) -| (1,1);
\path (1,0) -| (3,3);
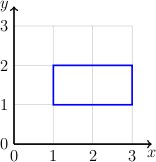
Un rectangle s'obtient avec la commande rectangle, accompagnée de deux coordonnées la première du sommet inférieur gauche et la deuxième du sommet supérieur droit :
Un rectangle s'obtient avec la commande rectangle, accompagnée de deux coordonnées, la première du sommet inférieur gauche et la deuxième du sommet supérieur droit :

\path (1,0) -| (1,1);
\path (1,0) -| (1,1);

\path [draw] c'est trop long à écrire donc Till Tantau qui est un mec sympa a créé des raccourcis. \draw est égal à {\color\path [draw]. La figure précédente peut s'écrire :
\path [draw] c'est trop long à écrire donc Till Tantau qui est un mec sympa a créé des raccourcis.
\draw est égal à \path [draw]. La figure précédente peut s'écrire :
La couleur sous est gérée par le package xcolor qui est chargé automatiquement si tu es sous LaTeX. Avec ConTeXt pour utiliser la couleur il faut mettre dans le prologue de ton source. Toutes les commandes vues dans la fiche LaTeX & la couleur sont utilisables sous . Il y a plusieurs façons d'appliquer la couleur. Si l'on reprend la commande draw, pour dessiner en rouge toutes les commandes suivantes ont le même effet. \path[draw,color=red] \path[draw=red] \draw[color=red] \draw[red] La couleur par défaut est le noir, draw sans option dessine un trait noir.
La couleur sous est gérée par le package xcolor qui est chargé automatiquement si tu es sous LaTeX.
Avec ConTeXt pour utiliser la couleur il faut mettre dans le prologue de ton source.
Toutes les commandes vues dans la fiche LaTeX & la couleur sont utilisables sous .
Il y a plusieurs façons d'appliquer la couleur. Si l'on reprend la commande draw, pour dessiner en rouge toutes les commandes suivantes ont le même effet.
\path[draw,color=red]
\path[draw=red] \draw[color=red] \draw[red]
La couleur par défaut est le noir, draw sans option dessine un trait noir.
Un rectangle s'obtient avec la commande rectangle%, accompagnée de deux coordonnées la première du sommet inférieur gauche et la deuxième du sommet supérieur droit :
Un rectangle s'obtient avec la commande rectangle, accompagnée de deux coordonnées la première du sommet inférieur gauche et la deuxième du sommet supérieur droit :
Un arc de cercle}
Un arc de cercle
Des courbes de Bézier Le principe est de créer un point de contrôle qui va tirer la ligne pour la courber. Voici une ligne rouge, un point de contrôle Un point de contrôle s'écrit .. controls (x,y) ..
Des courbes de Bézier
Le principe est de créer un point de contrôle qui va tirer la ligne pour la courber. Voici une ligne rouge, un point de contrôle Un point de contrôle s'écrit .. controls (x,y) ..
insérer du texte} {\color{blue}node} permet d'insérer du texte, ou tout élément LaTeX ou ConTeXt (tableau, image, minipage, liste) centré au point de coordonnée précisé.
Insérer du texte
node permet d'insérer du texte, ou tout élément LaTeX ou ConTeXt (tableau, image, minipage, liste) centré au point de coordonnée précisé.
Une grille} grid dessine une grille dont la première coordonnée est le coin en bas à gauche, la deuxième le coin en haut à droite. Voici une grille de 3 cm de côté :
Une grille
grid dessine une grille dont la première coordonnée est le coin en bas à gauche, la deuxième le coin en haut à droite. Voici une grille de 3 cm de côté :
On peut mélanger les opérations. Voici un chemin qui mélange des traits, un rectangle et un cercle :
On peut mélanger les opérations. Voici un chemin qui mélange des traits, un rectangle et un cercle :
Que faire du chemin ?
Par défaut la commande \path, qui définit un chemin ne fait rien avec celui-ci. Tu dois dire ce que tu veux faire de ce chemin. Tu peux le dessiner :
le remplir de couleur,
lui appliquer une trame\dots\par
Tu peux lui attribuer une couleur, une épaisseur de trait, déterminer la forme des angles :
Attach:path-26.jpg Δ Comme toutes les options\LaTeX ou ConTeXt elles sont encadrées de [ ].
draw dessine le contour
draw permet de tracer le contour d'un chemin, comme si tu utilisais un stylo. \tikz \path [draw] (0,0)-- (2,0) rectangle (4,2) -- (6,2); \path [draw] c'est trop long à écrire donc Till Tantau qui est un mec sympa a créé des raccourcis. \draw est égal à {\color\path [draw]. La figure précédente peut s'écrire : \tikz \draw (0,0)-- (2,0) rectangle (4,2) -- (6,2);
La couleur
Avant de continuer la liste des actions on va faire un aparté pour évoquer la couleur. La couleur sous est gérée par le package xcolor qui est chargé automatiquement si tu es sous LaTeX. Avec ConTeXt pour utiliser la couleur il faut mettre dans le prologue de ton source. Toutes les commandes vues dans la fiche LaTeX & la couleur sont utilisables sous . Il y a plusieurs façons d'appliquer la couleur. Si l'on reprend la commande draw, pour dessiner en rouge toutes les commandes suivantes ont le même effet. \path[draw,color=red] \path[draw=red] \draw[color=red] \draw[red] La couleur par défaut est le noir, draw sans option dessine un trait noir.
ajouter -| qui n'est pas sur la fiche internet
Ligne à angle droit
Il y a deux commande pour fabriquer des ligne à angle droit, soit tu débute par une horizontale et tu finis par une verticale, tu utilises alors -|, soit tu veux faire le contraire et alors c'est |- qu'il te faut.
\path (1,0) -| (1,1);

\path (1,0) -| (1,1);

Un rectangle
Un rectangle s'obtient avec la commande rectangle%, accompagnée de deux coordonnées la première du sommet inférieur gauche et la deuxième du sommet supérieur droit :
\path (1,1) rectangle (3,2);

Un cercle
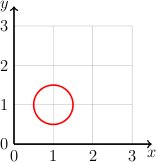
circle dessine un cercle dont la première coordonnée est le centre du cercle et la deuxième le rayon :
\path (1,1) circle (5mm);
correspond à :

Une ellipse
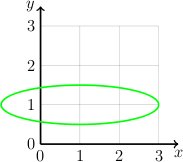
ellipse dessine une ellipse dont la première coordonnée est le centre de l'ellipse et la deuxième la moitié de la largeur et la moitié de la hauteur :
\path (1,1) ellipse (2cm and 5mm);
correspond à :

Un arc de cercle}
arc dessine un arc de cercle dont la première coordonnée est le départ de l'arc de cercle et la deuxième (l'angle de départ : l'angle d'arrivé : et le rayon du cercle) :
\path (1,1) arc (0:45:5mm); en rouge et \path (1,2) arc (0:90:5mm);
en bleu
\path (3,1) arc (0:90:1cm);
en orange
une parabole
!parabola dessine une parabole de la première coordonnée à la deuxième coordonnée. Par défaut l'inflexion de la parabole est au début :
\path (0,0) parabola (0,3);
Pour placer l'inflexion à la fin tu utilises l'option bend at end
\path (0,0) parabola[bend at end] (3,3)
Enfin tu peux donner les coordonnées du point d'inflexion
\path \path (0,0) parabola bend (1.5,2) (3,0);
Une sinusoïde
sin et cos permettent de dessiner une sinusoïde. Un exemple :
\path (0,0) sin (1,1) cos (2,0) sin (3,-1) cos (4,0) sin (5,1);
Des courbes de Bézier Le principe est de créer un point de contrôle qui va tirer la ligne pour la courber. Voici une ligne rouge, un point de contrôle Un point de contrôle s'écrit .. controls (x,y) ..
Attention il s'agit de deux points et non de tirets et controls prend un s Voici la commande pour créer la ligne courbe : \path (0,1) ..controls (1.5,3) .. (3,1);
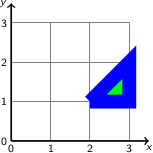
Tu peux placer plusieurs points de contrôle à la suite. Il suffit de les séparer par and. On reprend notre exemple précédent et l'on va ajouter un nouveau point de contrôle (en vert) et la courbe résultante :
\end{block}
\path (0,1) ..controls (1.5,3) and (1,2) .. (3,1);
insérer du texte} {\color{blue}node} permet d'insérer du texte, ou tout élément LaTeX ou ConTeXt (tableau, image, minipage, liste) centré au point de coordonnée précisé.
\path (1,1) node{un mot};
Une grille} grid dessine une grille dont la première coordonnée est le coin en bas à gauche, la deuxième le coin en haut à droite. Voici une grille de 3 cm de côté :
\path (0,0) grid (3,3); Attach:path-19.jpg Δ
La commande grid accepte des options qui comme en LaTeX ou ConTeXt sont notées entre crochets [ ], il s'agit de step qui précise le pas de la grille . Par exemple pour une grille de 3 cm de côté et dessinée tous les 5 mm {\color{blue}\verb!\tikz \draw (0,0) grid (3,3);!}
\path[step=5mm] (0,0) grid (3,3);
On mélange les opérations
On peut mélanger les opérations. Voici un chemin qui mélange des traits, un rectangle et un cercle :
\path \path (0,0) -- (1,1) rectangle (3,2) -- (5,3) circle (5pt) -- (5,0);!}
Un chemin n'est pas obligatoirement continu. Il peut être interrompu. Le chemin suivant : \path \path (0,0) -- (2,1) (2,3) -- ++(-2,-1);
Il correspond à
\path \path (0,0) -- (2,1): \path \path (2,3) -- ++(-2,-1);
La deuxième solution est quand même préférable car plus lisible.
L'opérateur + permet également de faire la même chose mais sans cumuler les calculs, en repartant toujours de la première coordonnée.
L'opérateur + permet également de faire la même chose mais sans cumuler les calculs, en repartant toujours de la première coordonnée.


Les chemins : path
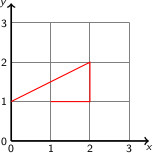
Le principal élément de TikZ est le chemin, path en anglais. Un chemin est une succession de coordonnées reliées par une opération. Par exemple -- (2 signes moins sans espace) relie 2 coordonnées par un trait rectiligne. Le chemin suivant :
\path (0,0) -- (2,1) -- (2,3 ) -- ++(-2,-1);
correspond au trait rouge ci-dessous.

Comme tu peux le voir ci-dessus, toutes les commandes TikZ se termine par un point virgule ;
Les opérations sur les chemins
Voici la liste des opérations possibles :
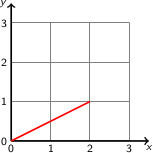
-- : faire un trait
-- relie 2 coordonnées par un trait : \path (0,0) -- (2,1) correspond à :

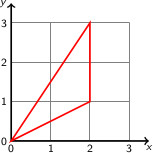
--cycle : ferme un chemin
On ferme un chemin avec l’option --cycle :
\path (0,0) -- (2,1) -- (2,3) --cycle;
correspond aux traits rouges ci-dessous.

Attention revenir sur l’origine de départ ne ferme pas un chemin.
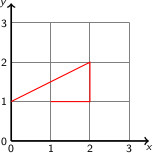
Le chemin suivant (en bleu) n’est pas fermée :
\path (2,1) -- (3,1) -- (3,2) -- (2,1);

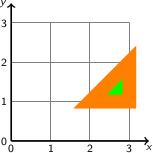
Celui-ci (orange) l’est :
\path (2,1) -- (5,1) -- (5,2) --cycle;








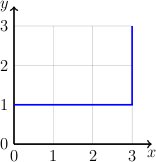
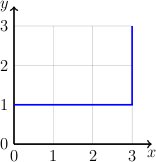
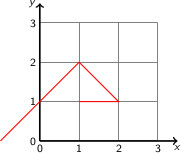
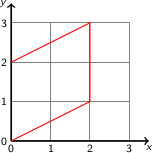
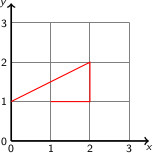
L'opérateur ++ permet de définir des coordonnées par rapport à la coordonnée précédente en additionnant les x entre-eux et les y entre eux : (1,1)++(2,3) donne pour valeur à la deuxième coordonnée 1+2 = 3 et 1+3=4 donc (3,4). Par exemple le chemin suivant (1,1) ++(1,0) ++ (1,0) ++(-2,-1) signifie, que notre trait va débuter en (1,1) passer en (2,0) donc 1cm à gauche, puis monter de 1cm (2,2) puis redescendre de 2cm à droite et de 1cm vers le bas (0,1). Ce chemin est équivalent à (1,1) (2,1) (2,2) (0,1):
L'opérateur ++ permet de définir des coordonnées par rapport à la coordonnée précédente en additionnant les x entre-eux et les y entre eux : (1,1)++(2,3) donne pour valeur à la deuxième coordonnée 1+2 = 3 et 1+3=4 donc (3,4). Par exemple le chemin suivant (1,1) ++(1,0) ++ (1,0) ++(-2,-1) signifie, que notre trait va débuter en (1,1) passer en (2,0) donc 1cm à gauche, puis monter de 1cm (2,2) puis redescendre de 2cm à droite et de 1cm vers le bas (0,1). Ce chemin est équivalent à (1,1) (2,1) (2,2) (0,1):
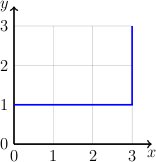
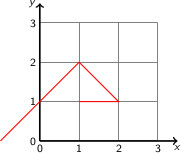
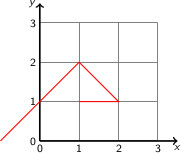
première coordonnée. Le même chemin (1,1) ++(1,0) ++ (1,0) ++(-2,-1) est équivalent à (1,1) (1+1,1+0) (1+0,1+1) (1-2,1-1) soit (1,1) (2,1) (1,2) (-1,0) :
première coordonnée. Le même chemin (1,1) ++(1,0) ++ (1,0) ++(-2,-1) est équivalent à (1,1) (1+1,1+0) (1+0,1+1) (1-2,1-1) soit (1,1) (2,1) (1,2) (-1,0) :
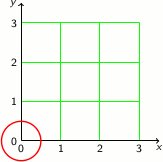
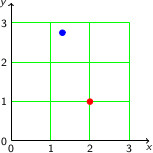
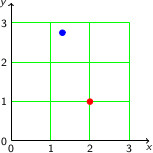
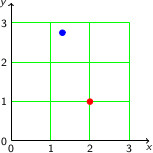
Les coordonnées s’écrivent toujours entre parenthèses (). Par exemple voici un point rouge à 2 cm en x et 1 cm en y(2,1), un point bleu à (1.3,2.75). Attention on note à l’anglo-saxonne donc le marqueur de décimale est le point et le séparateur de coordonnées la virgule.
Les coordonnées s’écrivent toujours entre parenthèses (). Par exemple voici un point rouge à 2 cm en x et 1 cm en y (2,1), un point bleu à (1.3,2.75).
Attention on note à l’anglo-saxonne donc le marqueur de décimale est le point et le séparateur de coordonnées la virgule.
Les unités
Toutes les unités comprise par LATEX peuvent être utilisées (voir la fiche « LATEX les unités & les longueurs »). Dans le cas où tu n’utilises pas le centimètre, il faut préciser les unités, par exemple un point rouge à (10pt,5pt).
Tu peux mélanger les unités, un point bleu à (30mm,25pt). Tu peux mettre des opérateurs, un point orange à (2cm+10pt,0.6cm*2)

Les coordonnées relatives
L'opérateur ++ permet de définir des coordonnées par rapport à la coordonnée précédente en additionnant les x entre-eux et les y entre eux : (1,1)++(2,3) donne pour valeur à la deuxième coordonnée 1+2 = 3 et 1+3=4 donc (3,4). Par exemple le chemin suivant (1,1) ++(1,0) ++ (1,0) ++(-2,-1) signifie, que notre trait va débuter en (1,1) passer en (2,0) donc 1cm à gauche, puis monter de 1cm (2,2) puis redescendre de 2cm à droite et de 1cm vers le bas (0,1). Ce chemin est équivalent à (1,1) (2,1) (2,2) (0,1):

L'opérateur + permet également de faire la même chose mais sans cumuler les calculs, en repartant toujours de la première coordonnée. première coordonnée. Le même chemin (1,1) ++(1,0) ++ (1,0) ++(-2,-1) est équivalent à (1,1) (1+1,1+0) (1+0,1+1) (1-2,1-1) soit (1,1) (2,1) (1,2) (-1,0) :

cartésiennes (x, y), polaires (angle : rayon), des coordonnées en XYZ et des coordonnées barycentriques. N’utilisant que les coordonnées cartésiennes, je ne décrirais que ses dernières. L’unité de longueur par défaut est le centimètre ; l’unité d’angle est le degré. Si tu ne précises pas les unités ce sont celles par défauts qui sont utilisées. Les coordonnées cartésiennes :
- cartésiennes (x, y);
- polaires (angle : rayon) ;
- des coordonnées en XYZ ;
- des coordonnées barycentriques.
N’utilisant que les coordonnées cartésiennes, je ne décrirais que ses dernières. L’unité de longueur par défaut est le centimètre ; l’unité d’angle est le degré. Si tu ne précises pas les unités ce sont celles par défauts qui sont utilisées.
Les coordonnées cartésiennes
Les x augmentent vers la droite et les y vers le haut, l’origine est donc en bas à gauche.
Les coordonnées s’écrivent toujours entre parenthèses (). Par exemple voici un point rouge à 2 cm en x et 1 cm en y(2,1), un point bleu à (1.3,2.75). Attention on note à l’anglo-saxonne donc le marqueur de décimale est le point et le séparateur de coordonnées la virgule.
Le système TikZ & PGF
PGF est une extension servant à la réalisation de graphique, comme TeX l’est à la réalisation de mise en page de texte.
TikZ est une interface permettant de faciliter l’utilisation de PGF, comme LaTeX pour TeX.
Tu intégres TikZ & PGF dans un source LaTeX en chargent le package TikZ
\usepackage{tikz}
Le package TikZ charge automatiquement le package xcolor donc inutile de le charger.
Tu as deux façons de placer des éléments TikZ dans un document LaTeX, soit à l'aide de la commande :
\tikz
soit avec l'environement
\begin{tikzpicture}
. . .
%green\end{tikzpicture}
La première méthode est peu utilisée et sert pour insérer un élément au sein même du texte ce que ne permet pas de faire la deuxième car comme tous les environements il provoque un saut de paragraphe.
Si tu utilises ConTeXt il te faut charger le module TikZ
\usemodule[tikz]
et pour insérer un élément
\starttikzpicture . . . \stoptikzpicture
TikZ, le système de coordonnées
Tu as deux façons de placer des éléments TikZ dans un document LaTeX, soit à l'aide de la commande :
\tikz
soit avec l'environement
\begin{tikzpicture}
. . .
%green\end{tikzpicture}
La première méthode est peu utilisée et sert pour insérer un élément au sein même du texte ce que ne permet pas de faire la deuxième car comme tous les environements il provoque un saut de paragraphe.
Si tu utilises ConTeXt il te faut charger le module TikZ
\usemodule[tikz]
et pour insérer un élément
\starttikzpicture . . . \stoptikzpicture
Le système {:$tk} & PGF
Le système TikZ & PGF
{:$tk} est une interface permettant de faciliter l’utilisation de PGF, comme LaTeX pour TeX.
Tu utilises {:$tk} & PGF dans un source LaTeX en chargent le package {:$tk}
TikZ est une interface permettant de faciliter l’utilisation de PGF, comme LaTeX pour TeX.
Tu intégres TikZ & PGF dans un source LaTeX en chargent le package TikZ
Le package
Le package TikZ charge automatiquement le package xcolor donc inutile de le charger.
Sommaire
Le système de coordonnées
Pour faire ses dessins TikZ utilise plusieurs systèmes de coordonnées : cartésiennes (x, y), polaires (angle : rayon), des coordonnées en XYZ et des coordonnées barycentriques. N’utilisant que les coordonnées cartésiennes, je ne décrirais que ses dernières. L’unité de longueur par défaut est le centimètre ; l’unité d’angle est le degré. Si tu ne précises pas les unités ce sont celles par défauts qui sont utilisées. Les coordonnées cartésiennes :
Le système TikZ & PGF
Le système {:$tk} & PGF
TikZ est une interface permettant de faciliter l’utilisation de PGF, comme LaTeX pour TeX.
Tu utilises TikZ & PGF dans un source LaTeX en chargent le package TikZ
{:$tk} est une interface permettant de faciliter l’utilisation de PGF, comme LaTeX pour TeX.
Tu utilises {:$tk} & PGF dans un source LaTeX en chargent le package {:$tk}
Tu utilises TikZ & PGF dans un source LaTeX en chargent le package TikZ
Tu utilises TikZ & PGF dans un source LaTeX en chargent le package TikZ
Le système TikZ & PGF
Le système TikZ & PGF
TikZ est une interface permettant de faciliter l’utilisation de PGF, comme LaTeX pour TeX.
Tu utilises TikZ & PGF dans un source LaTeX en chargent le package TikZ
TikZ est une interface permettant de faciliter l’utilisation de PGF, comme LaTeX pour TeX.
Tu utilises TikZ & PGF dans un source LaTeX en chargent le package TikZ
(:con:ConTeXt:) (:lat:LaTeX:) (:dots:. . .:) (:tk:Ti%orange%''k''%%Z:)
Le système TikZ & PGF
PGF est une extension servant à la réalisation de graphique, comme TeX l’est à la réalisation de mise en page de texte. TikZ est une interface permettant de faciliter l’utilisation de PGF, comme LaTeX pour TeX.
Tu utilises TikZ & PGF dans un source LaTeX en chargent le package TikZ
\usepackage{tikz}
Le package