Overlay
Maître du temps sous BEAMER
Contrôler l’affichage des différents éléments d’une diapo
Deuxième partie les commandes overlay
On a étudié dans une première fiche l’action de la commande \pause qui permet d’afficher les éléments d’une diapo les uns après les autres. Cette commande est très facile d’emploi mais peu flexible. Dans cette fiche nous allons aller plus loin avec les commandes overlay.
Un point de vocabulaire : Dans cette fiche quand je parle de diapo, je fais référence à l’entité définie par \begin{frame}. . .\end{frame}. J’emploie le terme de calque (slide) pour faire référence à toutes ces pages crées par des commandes comme \pause, qui sont finalement qu’une série de calques qui sont superposés pour fabriquer la diapo. Donc une diapo porte un numéro de page unique et peut être constituée de un ou plusieurs calques.
Il existe plusieurs commandes de type overlay, mais elles ont toutes la caractéristique de comprendre l’élément suivant <n> où n indique le ou les calques sur lesquels doit apparaître l’élément. n peut prendre les valeurs suivantes :
- un nombre : par exemple <2> qui signifie que l’élément concerné n’apparaîtra que sur le calque 2 et sur aucun autre ;
- <n1,n2,. . . > : par exemple <2,5,6> l’élément sera présent uniquement sur les calques 2, 5 et 6 ;
- <n-> : par exemple <2-> l’élément sera présent sur le calque 2 et tous les suivants ;
- <-n> : par exemple <-4> l’élément sera présent uniquement sur les premiers calques et jusqu’au 4e (c’est à dire les calques 1, 2, 3 et 4) ;
- <n1-n2> : par exemple <3-6> l’élément sera présent sur les calques 3 à 6 (c’est à dire les calques 3, 4, 5 et 6).
Voici un exemple un peu plus compliqué repris du manuel de BEAMER :
<-3,6-8,10,12-15> l’élément apparaît sur les calques :1, 2, 3, 6, 7, 8, 10, 12, 13, 14, et 15.
BEAMER reconnaît certaines commandes de LATEX comme pouvant directement être « temporisable ». Il suffit juste de leur adjoindre un <n>.
| \textbf | \textit | \textsl | \includegraphics | \textrm | |
| \textsf | \color | \item | \alert | \structure |
Voici un exemple avec les commande \color et \textbf
{\color<2,5->{green}Voici un \textbf<4,6>{exemple} avec %color et textbf*red%}






Till Tantau étant le créateur de BEAMER et Tikz-PGF des commandes de ce dernier sont également « temporisable » directement. Nous les étudierons dans une autre fiche.
Voici un autre exemple avec une liste :
\begin{itemize} \item<1-> Premier item ; \item<3> Deuxième item ; \item<2-> Troisième item ; \item<4-> Dernier item. \end{itemize}
Puisque l’on est dans les listes restons-y. Il y a plusieurs manières d’obtenir le même résultat. Prenons l’exemple suivant qui permet d'afficher les items de la liste dans l'ordre les uns après les autres :
\begin{itemize} \item<1-> Premier item ; \item<2-> Deuxième item ; \item<3-> Troisième item ; \item<4-> Dernier item. \end{itemize}
Bien entendu ceci (et les commandes suivantes) est valable pour tous les types de listes (enumerate et description).
Pour éviter d’avoir à décaler ta numérotation si tu rajoutes un élément au début de ta liste, tu peux utiliser la notation suivante, si le défilement doit ce faire dans l’ordre.
\begin{itemize} \item<+-> Premier item ; \item<+-> Deuxième item ; \item<+-> Troisième item ; \item<+-> Dernier item. \end{itemize}
Tu peux encore simplifier en utilisant la forme suivante :
\begin{itemize}[<+->] \item Premier item ; \item Deuxième item ; \item Troisième item ; \item Dernier item. \end{itemize}
Pour mettre, lors de la temporisation, le texte en alert (de couleur rouge par défaut).
\begin{enumerate} \item<alert@3> Premier item ; \item<alert@2> Deuxième item ; \item<alert@1> Troisième item ; \item<alert@4> Dernier item. \end{enumerate}
Le chiffre après le @ indique sur quel calque intervient la mise en alert. Tu peux utiliser des formes plus complexes comme <alert@2-> ou <alert@2-4,6>.
Si le défilement doit se faire dans l’ordre tu peux écrire :
\begin{enumerate} \item<alert@+> Premier item ; \item<alert@+> Deuxième item ; \item<alert@+> Troisième item ; \item<alert@+> Dernier item. \end{enumerate}
Simplifiable en
\begin{enumerate}[<alert@+>] \item Premier item ; \item Deuxième item ; \item Troisième item ; \item Dernier item. \end{enumerate}
Tu peux combiner l’apparition et la mise en alert.
\begin{enumerate} \item<3-|alert@3> Premier item ; \item<2-|alert@2> Deuxième item ; \item<1-|alert@1> Troisième item ; \item<4-|alert@4> Dernier item. \end{enumerate}
Si le défilement doit se faire dans l’ordre tu peux écrire :
\begin{enumerate} \item<+-|alert@3> Premier item ; \item<+-|alert@2> Deuxième item ; \item<+-|alert@1> Troisième item ; \item<+-|alert@4> Dernier item. \end{enumerate}
Simplifiable en :
\begin{enumerate}[<+-|alert@+>] \item Premier item ; \item Deuxième item ; \item Troisième item ; \item Dernier item. \end{enumerate}
Tu peux même changer l’aspect du marqueur.
\begin{enumerate} \item<1-|alert@1[A.]> Premier item ; \item<2-|alert@2> Deuxième item ; \item<3-|alert@3[\ding{52}]> Troisième item ; \item<4-|alert@4> Dernier item. \end{enumerate}
\ding permet d’afficher les symboles Zapf dingbats en utilisant le package pifont (voir la fiche sur les listes).
Les blocks sont directement temporisables.
\begin{block}<3->{Le titre} Le texte \end{block} \begin{exampleblock}<2->{Le titre} Le texte \end{exampleblock}
Pour temporiser du texte en dehors de liste ou de commande directement temporisable, on va utiliser les deux commandes \only et \onslide. Elles s’utilisent de la même façon :
\only<n>{le texte à temporiser} \onslide<n>{le texte à temporiser} \onslide<n> le texte à temporiser. . .
Tu ne peux utiliser \only qu'avec des {}%. Avec \onslide, si tu n’utilises pas les accolades, tout le texte suivant la commande et ce jusqu’à la fin de la diapo sera temporisé.
Le <n> prend les mêmes valeurs que dans les examples précédents.
La différence entre les deux commandes, est que \onslide contrairement à \only réserve l’espace occupé par le texte affecté à la temporisation.
Un petit exemple explicatif. Pour bien visualiser ce qui ce passe j’ai mis en bleu le texte temporisé.
Un morceau de phrase avec onslide et \onslide<2>{\textcolor{blue}{un texte à temporiser}}, la suite de la phrase. Un morceau de phrase avec only et \only<2>{\textcolor{blue}{un texte à temporiser}}, la suite de la phrase.
Évidemment les images des calques que je reproduis, ne rendent pas compte de de ce qui se passe exactement et les anciennes fiches faites avec BEAMER était supérieures de se point de vue. Je ne peux que te conseiller de refaire, pour de vrais, les exemples donnés ci-dessus. Pour ce faire à la fin de cette fiche tu trouveras un exemple complet minimum pour pouvoir refaire tous les exemples cités dans cette fiche, il te suffis de recopier le code et d'insérer entre les \begin{frame} et \end{frame} le code donné avec chaque exemple.
Voici un exemple qui résume tout ce que l'on vient de voir :
\begin{frame}{Le titre de ma diapo} \onslide<2->Un texte d'introduction, bla bla bla bla\dots puis une liste : \begin{enumerate} \item<3-|alert@3> Premier item ; \item<4-|alert@4> Deuxième item ; \end{enumerate} \onslide<5->Un texte de conclusion, bla bla bla bla\dots \end{frame}
Avant de continuer avec les différentes commandes de temporisation je vais évoquer rapidement la transparence sous BEAMER. Par défaut les objets absents d’un calque sont invisibles. Pour pouvoir apprécier les subtilités des différentes commandes de BEAMER, j’ai remplacé cette invisibilité par une transparence de 30% par la commande :
Je ne rentre pas plus dans les détails ce sera l’objet d’une autre fiche.
Maintenant je vais pouvoir aborder les deux commandes suivantes \visible et \uncover.
Avec \visible les objets non présents sur un calque sont invisibles.
Avec \uncover ils sont transparents avec la valeur définie par .
Un exemple :
Un morceau de phrase avec \visible<2>{un texte à temporiser}, la suite de la phrase. Un morceau de phrase avec \uncover<2>{un texte à temporiser}, la suite de la phrase.
Si tu reprends la commande \onslide avec la transparence à 30 %, tu remarques qu’elle se comporte comme \uncover.
Il existe deux marqueurs pour modifier le comportement de \onslide + et *. Avec + \onslide se comporte comme \visible (donc même avec une transparence de 30% il retrouve son comportement normal) et avec * il se comporte comme \only.
Voici d’autres commandes :
\invisible<n>{texte} : c’est le contraire de \visible , les objets sont invisibles sur les calques précisés.
\alt<n>{nouveau texte}{texte par défaut}, remplace le texte par défaut par un nouveau texte sur les calques spécifiés.
Un morceau de phrase avec \invisible<2>{un texte à temporiser}, la suite de la phrase. Un morceau de phrase avec \alt<2>{bi bo bu sur le calque 2}{ma ta sa sur les autres calques}, la suite de la phrase.
Tu peux utiliser cette commande pour changer l’aspect d’un mot, le mettre en gras ou en couleur par exemple :
\alt<2>{\textbf{mot}}{red%}
On va passer un peu plus de temps sur la commande \temporal.
Cette commande permet d’alterner 3 textes différents.
\temporal<n>{un texte avant <n>}{le texte pendant <n>}{un texte après <n>}
Un morceau de phrase avec \temporal<2>{crac sur le calque 1}{boum sur le calque 2}{hue sur le calque 3}, les fill’s en tomb’nt à mes g’noux. \onslide<3>
Attention nous sommes dans un cas particulier en effet si j'écris :
\begin{frame} Un morceau de phrase avec \temporal<1>{crac sur le calque 1}{boum sur le calque 2}{hue sur le calque 3}, les fill’s en tomb’nt à mes g’noux. \end{frame}
J'ai créé une diapo avec un seul calque, donc seul Un morceau de phrase avec boum sur le calque 2, les fill’s en tomb’nt à mes g’noux. apparait. Le \temporal<2> permet de créer un calque avant et \onslide<3> un troisième calque.
Je te laisse essayer ces exemple un peu plus complexe (n'oublies pas d'ajouter avec \onslide<n> les calques qui manquent) :
Un morceau de phrase avec \temporal<3-5>{crac}{boum}{hue}, les fill’s en tomb’nt à mes g’noux.
Tu dois voir crac sur les calques 1 et 2, boum sur les calques 3, 4 et 5 et hue sur les suivants.
Un morceau de phrase avec \temporal<3,5>{crac}{boum}{hue}, les fill’s en tomb’nt à mes g’noux.
Tu dois voir crac sur les calques 1, 2 et 4 boum sur les calques 3 et 5 et hue sur les suivants.
L’un des intérêt de cette commande est de pouvoir changer la couleur du texte de 3 façons différentes. Dans l’exemple suivant le texte va être en gris sur les premiers calques quand je n’ai pas encore abordé le sujet, puis en rouge quand j’évoque le sujet et enfin en noir j’en ai terminé avec le sujet.
Sur le calque 1 le \temporal<2>{\textcolor{gray!50}{sujet}}{\textcolor{red}{sujet}}{\textcolor{black}{sujet}}est en gris, il passe en rouge sur le deuxième, enfin il est en noir sur le troisième. Mon \temporal<4>{\textcolor{gray!50}{exemple}}{\textcolor{red}{exemple}}{\textcolor{black}{exemple}} qui jusqu’ici était en gris passe en rouge sur le calque 4 et passe en noir sur le cinquième. \onslide<5>
Si tu utilises plusieurs fois ce principe dans ta présentation, il peut être judicieux de créer une commande. Je vais te montrer comment faire car il y a quelque subtilités.
Tout d’abord on ne peut pas utiliser \newcommand pour créer notre nouvelle commande car \newcommand n’aime pas les < > nécessaires pour définir \temporal. On va donc utiliser la commande \def qui est une commande de TEX. Ensuite on va utiliser différemment \temporal. On va utiliser des {} pour en réduire sa portée. On va créer notre commande \couleur par le code suivant que tu places dans l’entête de ton document :
\def\couleur<#1>{\temporal<#1>{\color{gray!50}}{\color{red}}{\color{black}}}
Voici une exemple d'utilisation de notre nouvelle commande \couleur
\begin{itemize} \couleur<2> \item premier item ; \couleur<3> \item second item ; \couleur<4> \item troisième item ; \couleur<5> \item dernier item. \end{itemize} Sur le calque 1 le {\couleur<2>sujet} est en gris, il passe en rouge sur le deuxième, enfin il est en noir sur le troisième. Mon {\couleur<4>exemple} qui jusqu’ici était en gris passe en rouge sur le calque 4 et passe en noir sur le cinquième. \onslide<6>
Pour chaque commande de temporisation que nous avons vu, il existe un environnement qui se comporte de la même façon. \only ⇒ onlyenv, \alt ⇒ altenv, \visible ⇒ visibleenv, \uncover ⇒ uncoverenv, and \invisible ⇒ invisibleenv. Par exemple :
\begin{invisibleenv}<n> le texte \end{invisibleenv}
Le comportement de altenv est toutefois un peu différent. Voici l’exemple du manuel :
Ce \begin{altenv}<2>{(}{)}{[}{]} mot \end{altenv} est entouré de parenthèse sur le calque 2 et de crochet sur le calque 1.
Quand on veut remplacer une texte par un autre ou une image par une autre on est souvent confronté à un problème de décalage de ligne surtout quand les objets ne sont pas de mêmes dimensions. Je vois bien que ce que je raconte n’est pas très clair donc passons à un petit exemple. Voici le code qui régit la diapo suivante :
Un petit exemple \includegraphics[scale=0.5]<1>{marmotte.png} \includegraphics[scale=0.5]<2>{marmotte2.png} qui montre le problème du décalage, peu esthétique, des lignes entre le premier et le deuxième calque.

Pour régler ce problème on va créer une zone de temporisation dont la taille sera supérieure ou égale à l’image la plus grande :
Un petit exemple
\begin{overlayarea}{0.5\textwidth}{0.6\textheight} \includegraphics[scale=0.5]<1>{marmotte.png} \includegraphics[scale=0.5]<2>{marmotte2.png} \end{overlayarea} qui montre le problème du décalagedes lignes, grâce à overlayarea a disparu.

La commande \overprint permet d'afficher des objets (images ou texte) au même endroit. Un exemple pour être plus clair tout d'abord l'affichage de 2 carrés sans \overprint :
\onslide<1>\includegraphics[scale=0.3]{carre1.png} \onslide<2>\includegraphics[scale=0.3]{carre2.png} \onslide<3>\includegraphics[scale=0.3]{carre1.png} \onslide<4>\includegraphics[scale=0.3]{carre2.png} \onslide<5>\includegraphics[scale=0.3]{carre1.png} \onslide<6>\includegraphics[scale=0.3]{carre2.png} \onslide<7>\includegraphics[scale=0.3]{carre1.png}

La même chose avec \overprint :
\begin{overprint} \onslide<1>\includegraphics[scale=0.3]{carre1.png} \onslide<2>\includegraphics[scale=0.3]{carre2.png} \onslide<3>\includegraphics[scale=0.3]{carre1.png} \onslide<4>\includegraphics[scale=0.3]{carre2.png} \onslide<5>\includegraphics[scale=0.3]{carre1.png} \onslide<6>\includegraphics[scale=0.3]{carre2.png} \onslide<7>\includegraphics[scale=0.3]{carre1.png} end{overprint}

Imaginons que sur un fond de carte on veuille faire apparaitre différents aménagements, par exemple une future autoroute et ses différentes aires de repos et ses entrées et sorties. Pour alléger le document on pourrait avoir une image de fond et des images ne comportant que les éléments additionnels. Ces images sont symbolisées par les vignettes suivantes :
Le fond de carte :

L'autoroute :

Les sorties :

Les aires de repos :

Il faut utiliser la commande \llap{} :
\includegraphics<1->{carte1.png} \llap{\includegraphics<2->{carte2.png}} \llap{\includegraphics<3->{carte3.png}} \llap{\includegraphics<4->{carte4.png}}

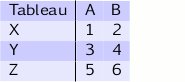
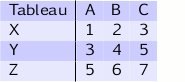
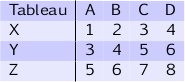
On a vu dans la fiche consacrée à la commande \pause comment faire apparaitre progressivement les lignes d’un tableau. Pour faire de même avec les colonnes il faut utiliser \onslide :
\rowcolors[]{1}{blue!20}{blue!10} \begin{tabular}{l!{\vrule}c<{\onslide<2->}c<{\onslide<3->}c<{\onslide<4->}c<{\onslide}} Tableau & A & B & C & D \\ X & 1 & 2 & 3 & 4 \\ Y & 3 & 4 & 5 & 6 \\ Z & 5 & 6 & 7 & 8 \end{tabular}

Voila, on a fait le tour des commandes de temporisation dans BEAMER. Dans les prochaines fiches consacrées à BEAMER on verra comment coupler TikZ avec BEAMER pour ajouter de l’inter-action dans les dessins.
Le code pour refaire les exemples :
\documentclass[hyperref={pdfpagemode=FullScreen},12pt,xcolor=table]{beamer} \usepackage{kpfonts} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{pifont} \usetheme{Madrid} \usecolortheme{crane} \usepackage[frenchb]{babel} \setbeamertemplate{navigation symbols}{} %\setbeamercovered{transparent=30} % à décommenter si nécessaire \def\couleur<#1>{\temporal<#1>{\color{gray!50}}{\color{red}}{\color{black}}} \author{Bertrand Masson} \title{Maître du temps sous BEAMER} \institute{Les fiches de Bébert} \begin{document} \begin{frame} % ici tu places le code des exemples \end{frame} end{document}